URI와 웹 브라우저 요청에 대해 알아보자.
URI(Uniform Resource Identifier)
URI라고 하면 뭔가 URL의 오타같이 느껴질 것이다.
URL은 많이 봤어도 URI는 처음 봤을 것이다.
URI는 URL(locator), URN(name)로 나뉘고 URL은 그 종류일 뿐이다.
URI는
Uniform: 리소스를 식별하는 통일된 방식
Resource: 자원, URI로 식별할 수 있는 모든 것
Identifier: 다른 항목과 구분하는데 필요한 정보
의 약자이다.
URL: Uniform Resource Locator
URN: Uniform Resource Name
URL은 리소스가 있는 위치를 지정하고 URN은 리소스에 이름을 부여한다. 하지만 URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않았기 때문에 보통 URL을 사용한다.
URL 분석
https://www.naver.com/search?q=hi&hl=ko
를 타겟으로 분석해보자.
일단 URL의 전체 문법은
scheme://[userinfo@]host[:port][/path][?quert][#fragment] 이다.
- scheme
주로 프로토콜(어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙, http와 https 등등) 사용
http는 80포트, https는 443 포트를 사용하며 이 포트들은 생략이 가능하다.
- userinfo
URL에 사용자정보를 포함해서 인증... 한다고 한다.
거의 사용하지 않기 때문에 그냥 넘어가도 될 듯 하다.
- host
호스트명이다.
주로 도메인명을 사용하지만 IP 주소를 직접 사용할 수 있다.
- port
어디에 접속하는지를 나타내는 포트이다.
- path
리소스 경로이다.
ex) /home/target1.jpg
- query
key=value형태로 나타낸 데이터이다.
?로 시작을 하며, 추가 할 때마다 &로 이어주면 된다.
- fragment
서버에 전송하는 정보가 아닌 html 내부 북마크 등에 사용한다.
기본 문법을 알아보았으니, 타겟 주소로 분석을 해보자.

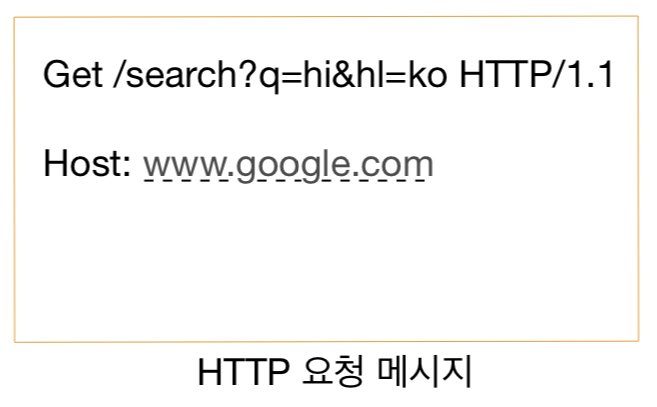
우선 www.google.com을 DNS 서버에서 조회해 IP 주소를 얻은 후 그곳으로 보낼 HTTP 요청 메시지를 생성한다.
그 때 HTTP 요청 메시지는

이렇게 만들어 질 것이다.

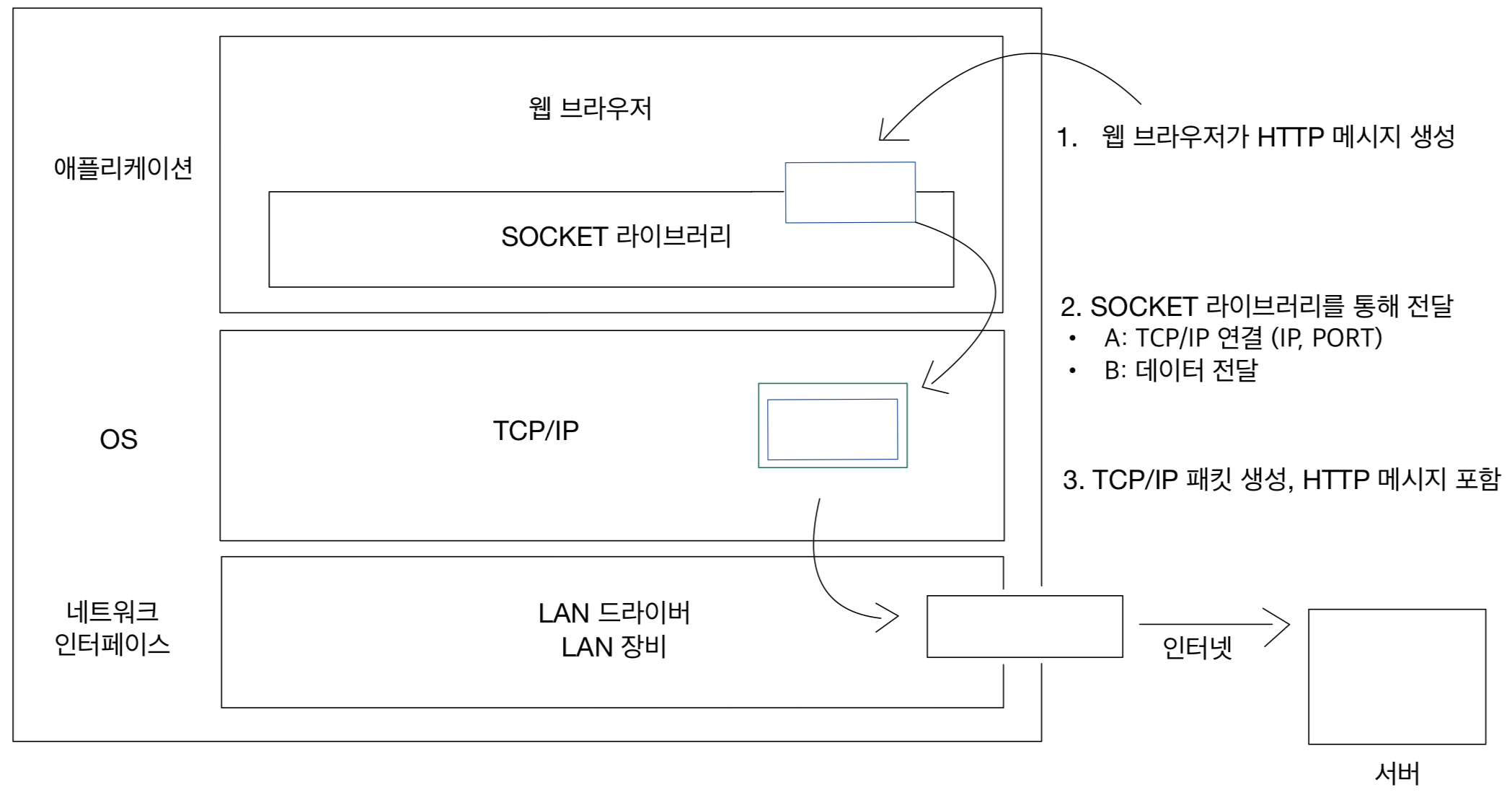
그 HTTP 요청 메시지가 단계를 거치며 포장이 되어 서버로 갈 것이다.
위 그림은 그 과정을 나타낸 것이다.
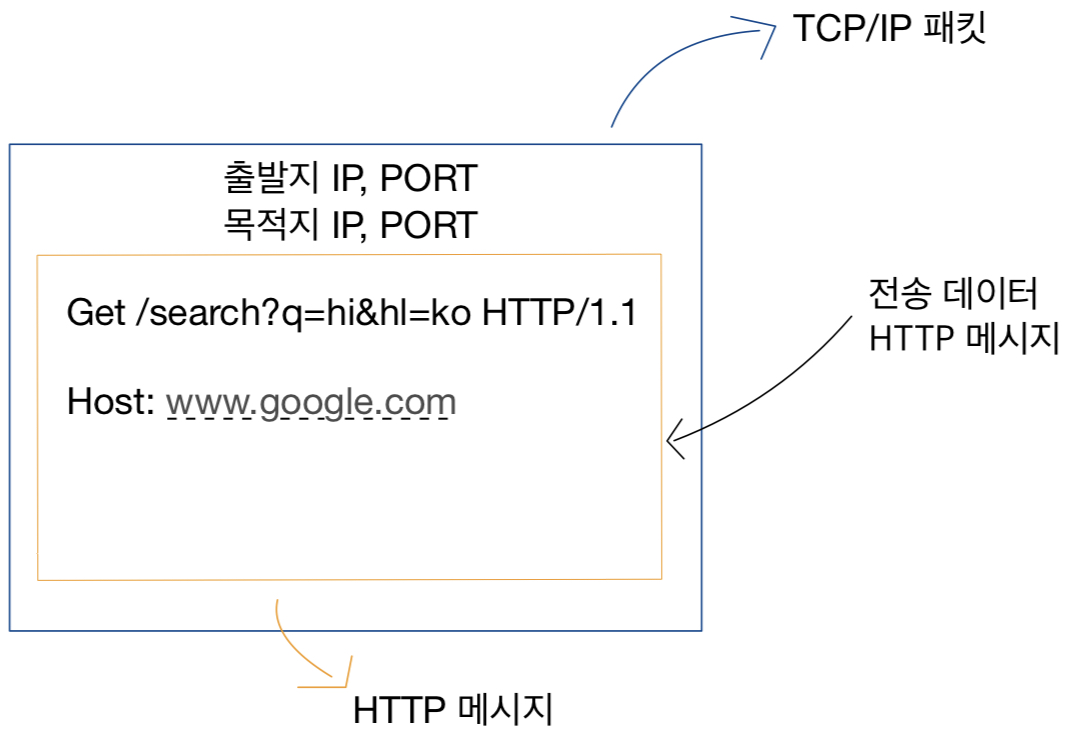
그 때 만들어진 패킷은

이렇게 메시지를 감싸서 만들어지게 될 것이다.
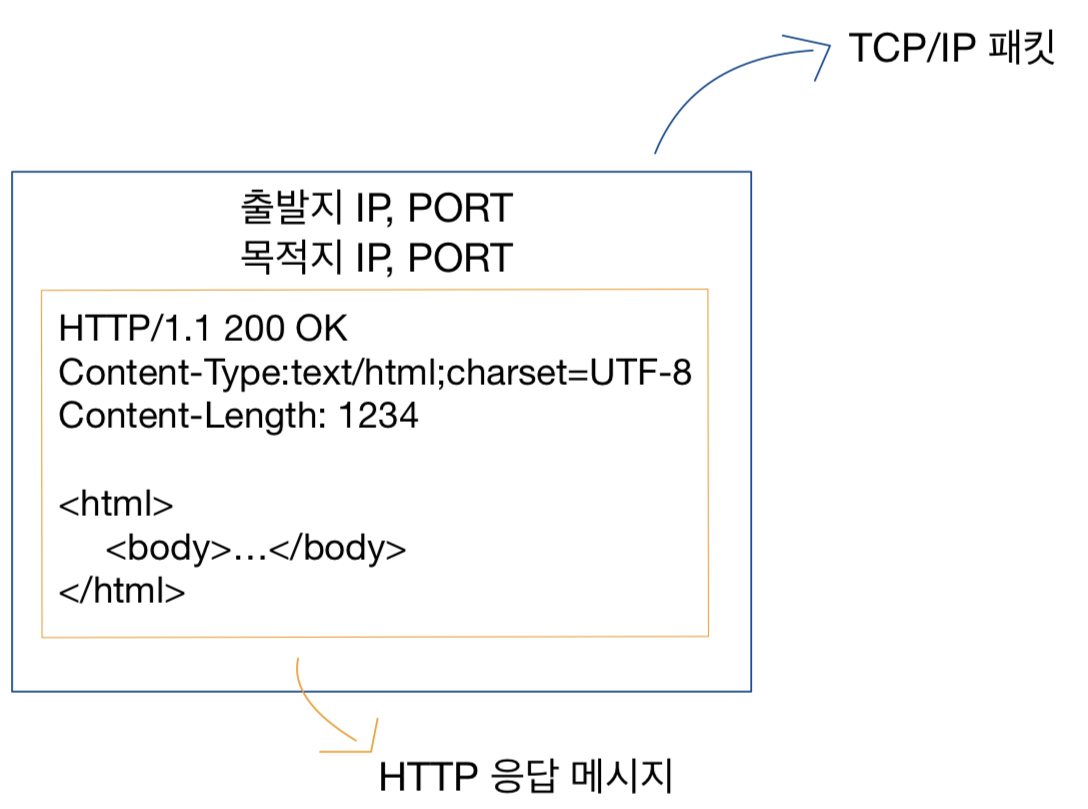
이렇게 만들어진 패킷을 서버에 보내면 서버에서 확인을 하고 응답 메시지를 만들어 보낼 것이다.

그러면 클라이언트는 이 응답 메시지를 웹 브라우저에서 렌더링하여 화면을 표시할 것이다.